홈페이지, 블로그에 나만의 아이콘 만들기

홈페이지, 블로그에 적용시키는 나만의 아이콘. 파비콘을 아시나요? 파비콘(Favicon)은 즐겨찾기 + 아이콘의 결합으로 생긴 단어입니다. 즉 즐겨찾는 홈페이지를 기억하기 위해 만들어진 아이콘입니다. 주변에서 가장 흔하게 볼 수 있는 것은 네이버의 파비콘이 되겠네요. 녹색의 상자 안에 N이라고 써있는 아이콘이죠.
제 블로그에서도 파비콘을 달았습니다. 원래 있었는데, 블로그를 리뉴얼하는 과정에서 뭘 실수했는지 없어져버렸더라고요. 그래서 새롭게 만들었습니다. 파비콘이 16×16 픽셀 사이즈로 만들어진다는 것을 깜빡하고 나름 멋있게 하려고 했다가, 아이콘이 다 깨져버렸네요. 그래서 또다시 만들 수 밖에 없었습니다. 좌측 상단의 아이콘처럼 심플하게 만들었죠. 파비콘을 만들 때는 단순하고, 직관적으로 만드는 것이 좋습니다.
1. 파비콘 만들기

첫 번째로 파비콘을 만드는 방법입니다. 네이버 그림판이나 포토샵 등을 이용하여 16×16 사이즈로 만들어주세요. 여기에 파비콘을 만드시면 됩니다. 저 같은 경우에는 심플하게 검은 정사각형 안에 하얀 K를 넣었습니다.
파비콘을 만들 수 있는 홈페이지도 있습니다. http://www.favicon.cc/ 를 이용하시면 제공되는 팔레트를 통해 파비콘을 만들 수도 있고, import image로 만든 파비콘을 .ico 파일로 저장할 수도 있고 다른 사람들이 만든 멋진 파비콘을 확인할 수도 있습니다.
2. 만든 파일을 .ico 확장자로 저장하기
두 홈페이지 모두, 만든 그림 파일을 파비콘으로 변경할 수도 있고, 홈페이지를 통해 파비콘을 만들어볼 수도 있습니다.
3. 홈페이지에 적용시키기
티스토리 블로그를 기준으로 적용시키는 방법을 설명하겠습니다. 홈페이지의 경우 아래 2단계만 적용하면 됩니다.
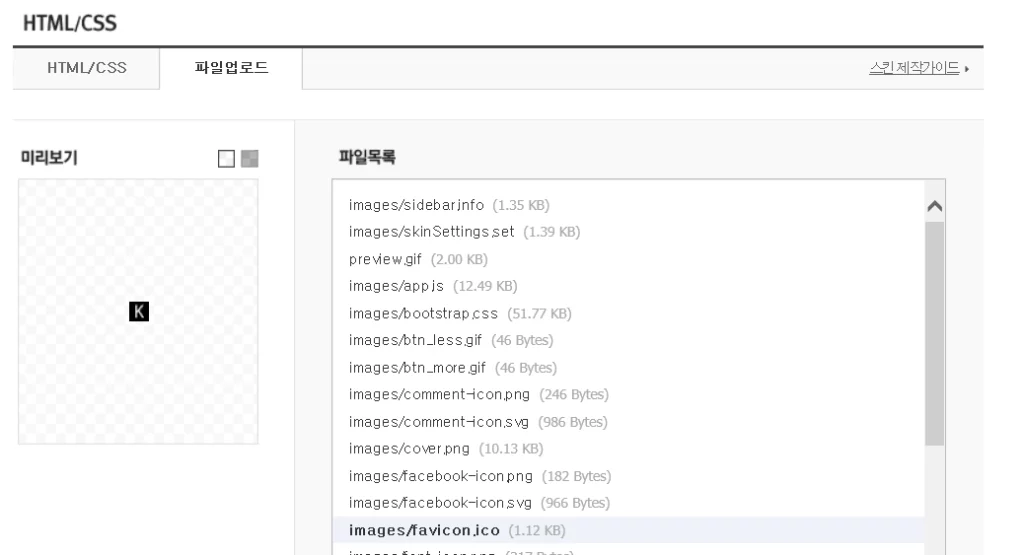
1) 파비콘 파일(.ico)을 업로드 하기

기본적으로 웹 상에 파비콘 파일이 있어야, 파비콘이 지속적으로 적용되게 할 수 있겠죠. 업로드를 합니다. 티스토리의 경우에는 위의 이미지와 마찬가지로 업로드를 하고 경로를 기억해둡니다.
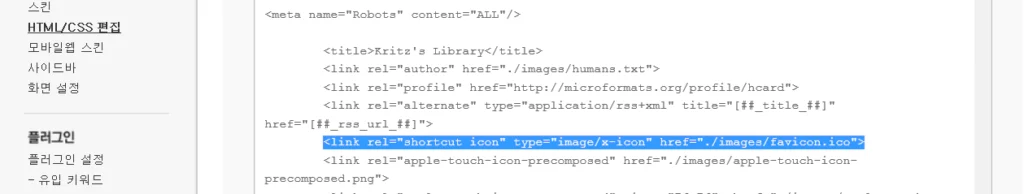
2) <html></html> 사이에 파비콘 경로를 입력하기

<link rel=”shortcut image” href=”./image/favicon.ico”> 와 같이 입력합니다. 제꺼는 사이에 type이 들어있는 있어도 무방, 없어도 무방합니다. href는 아까 기억해둔 자신의 favicon 경로에 맞춰 입력하시면 됩니다.
3) 티스토리 파비콘 등록하기

위의 2과정을 완료하셨으면 파비콘이 보일 것입니다. 티스토리의 경우 간단하게 파비콘을 등록하는 방법이 있는데, 환경설정-기본설정 란에 가시면 파비콘을 입력하는 자리가 있는데, 그 곳에 .ico 파일을 넣으시면 됩니다.
참 쉽죠? 자신만의 멋진 아이콘을 만들어서 홈페이지를 꾸며보세요!