HTML, CSS 편집
근래 한 가지 관심사가 생겼습니다. 바로 HTML 편집인데요, 심도깊게 배우겠다! 그런 관심사는 아니고, 티스토리 스킨을 만들어보겠다, 스킨 수정을 해보겠다! 라는 마음을 갖다보니까 자연스럽게 관심을 가지게 되었습니다.
그런데, HTML이나 CSS를 입력하면 어떻게 변하는지 실시간으로 파악하기 힘들고 HTML과 CSS 2개를 수정해야 되기 때문에 일반 메모장을 사용하는 것보다 더 좋은 프로그램이 있을 지 자연스럽게 궁리하게 되더군요. 그렇게 인터넷에서 서핑하다가 발견한 것이 바로 브라켓입니다.

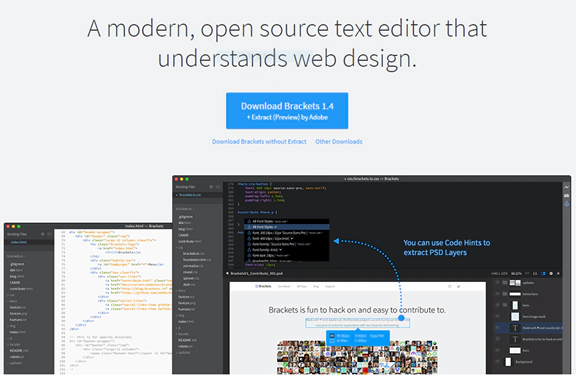
어도비 브라켓
어도비에서 별도 제공하는 프로그램인 브라켓은 웹디자인을 하는데 있어 필수라고 볼 수 있는 HTML, CSS를 쉽게 편집할 수 있는 프로그램입니다. 무엇보다 가장 좋은 점은, 실시간으로 편집 내용을 확인할 수 있다는 것입니다.
약 35MB의 용량을 차지하는 이 프로그램은 편리한 기능이 매우 많습니다. 색상코드 입력없이, 색을 확인하면서 변경할 수 있는 기능도 있으며, 실시간으로 미리보기, 이미지 링크가 첨부된 경우 이미지도 확인할 수 있습니다. 실시간 미리보기는 크롬만 가능합니다.

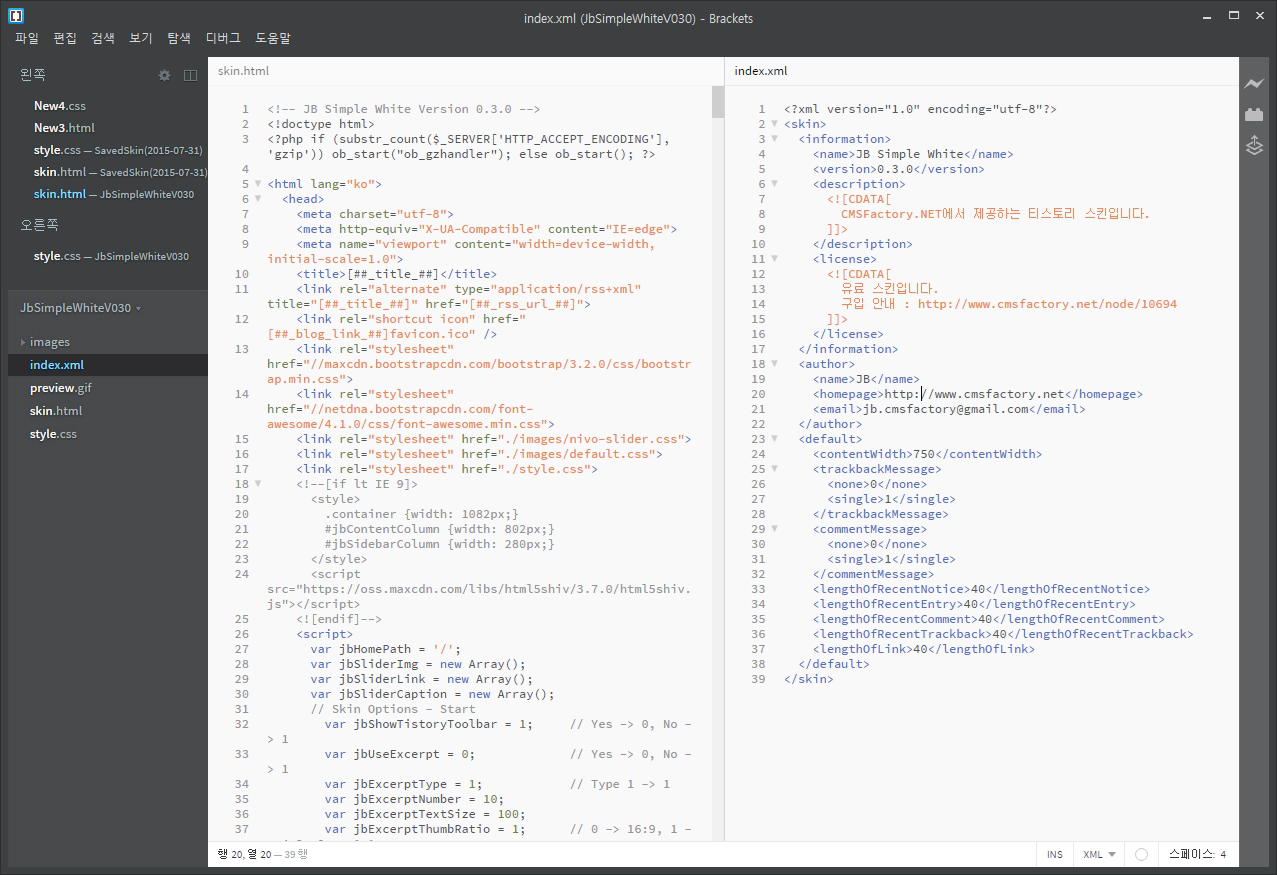
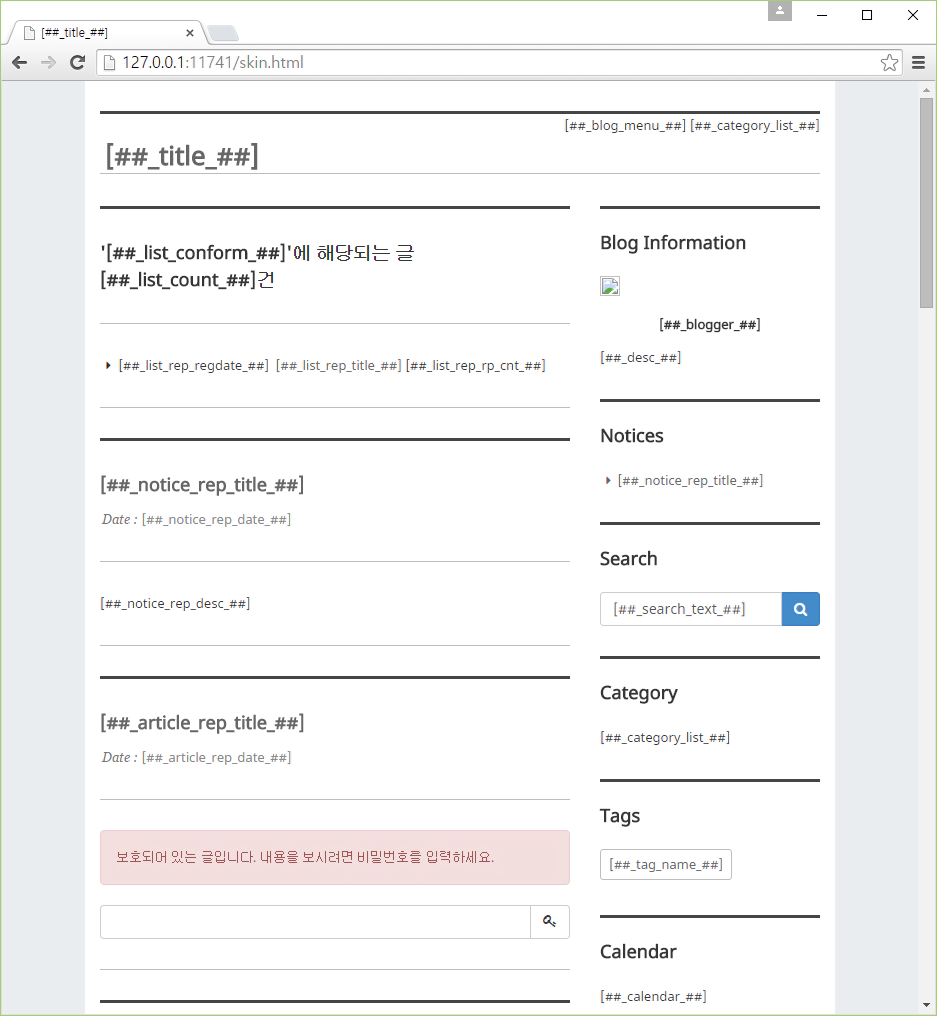
제가 가장 유용하게 사용하는 것은 HTML과 CSS를 함께 보는 것인데요, 이렇게 2개를 한꺼번에 보면서 수정을 하면 참 편리하겠죠? 게다가 실시간 미리보기로 이렇게 편집한 것들을 한 번에 볼 수 있습니다. 미리보기에서는 방금 수정한 부분을 파란색 박스로 보여주기까지 하니까, 좀 더 직관적이라고 할 수 있죠.

그럼 이걸 어디에 쓰느냐?
일반적으로 티스토리 유저들에게 가장 어려운 점은 스킨을 변경하는 것이라고 볼 수 있습니다. 뭔가 좀 해보려고 해도 단순히 영문자의 나열이라서 파악하기가 힘들죠. 그러나 이 프로그램을 이용하면 그나마 좀 더 쉽게 편집할 수 있기 대문에, 자신만의 개성을 가진 스킨을 제작하는데 더 유용하리라 기대합니다. 물론 HTML 태그들에 대한 이해는 어느 정도 수반되어야 되겠지만요. 저도 수정하면서 하나하나 보고 있는데, 이해 못할 것들이 엄청나게 많네요. ㅎㅎ