
HTML의 원하는 부분을 주석처리 해보자.
지우긴 아쉽고, 따로 저장하긴 싫고
티스토리에서 블로그를 운영하다보면 필연적으로 만나게 되는 것들이 있습니다. 바로 관리자 페이지의 html/css 메뉴이죠. 블로그를 조금 더 예쁘고 멋지게 꾸미려는 사람들이라면 누구나 필연적으로 만나게 되는 곳입니다. 끙끙거리면서 열심히 수정해서 적용해보고, 다시 적용했던 태그를 삭제도 해보면서 블로그를 조금씩 바꿔나가게 됩니다.
오늘은 이렇게 추가한 html에서 지금은 사용안하지만 어쩌면 나중에 쓸 수도 있는 태그들을 삭제하지 않고 주석처리하는 방법을 알아보겠습니다. 🙂
이럴 때 사용합니다.
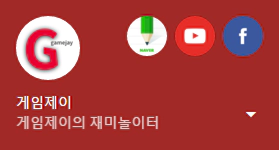
우선 저는 사용하고 있는 소셜 링크들을 제거할 생각입니다. 굳이 없어도 될 것 같고, 본문 하단에 소셜 버튼이 있기 때문에 생략해도 될 것 같은 부분이죠. 그러나 나중에 사용할 수도 있기 때문에 주석처리만 할 예정입니다.


▶ 소셜 메뉴를 없앨 예정입니다.
주석처리 방법
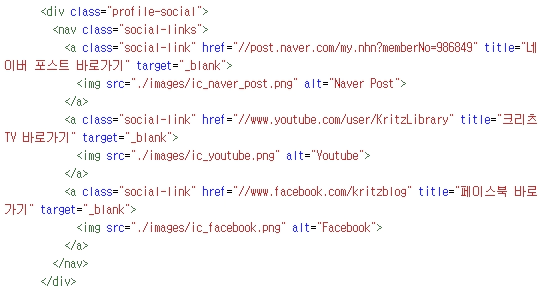
주석으로 남겨놓는 방법은 간단합니다. 바로 <!– 내용 –> 으로 변경하면 되는 것이죠. 어떻게 진행되는지 한 번 보여드릴게요.


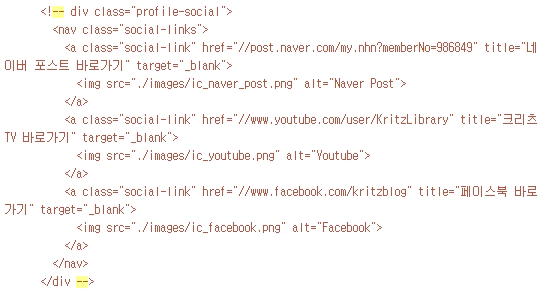
▶ 주석 처리 이전 태그과 처리 된 태그
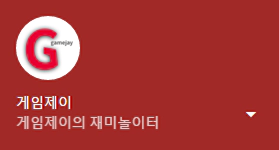
어떤가요? 변경 전과 변경 후의 차이점을 아셨나요? 이렇게 변경하려는 태그 앞에 <!– 를 붙이고, 끝내려고 하는 부분에 –> 를 입력하시면 됩니다. 저처럼 태그에 붙여서 <!– div… 이런식으로 입력하셔도 되고, <!– <div… 이런식으로 변경하셔도 됩니다. 끝낼 때는 –>를 넣어서 확실하게 마무리 하시면 됩니다.
이렇게 하면 쉽게 원하는 태그를 화면에 보이지 않는 주석 형태로 남겨놓을 수 있습니다. 참 쉽죠?