
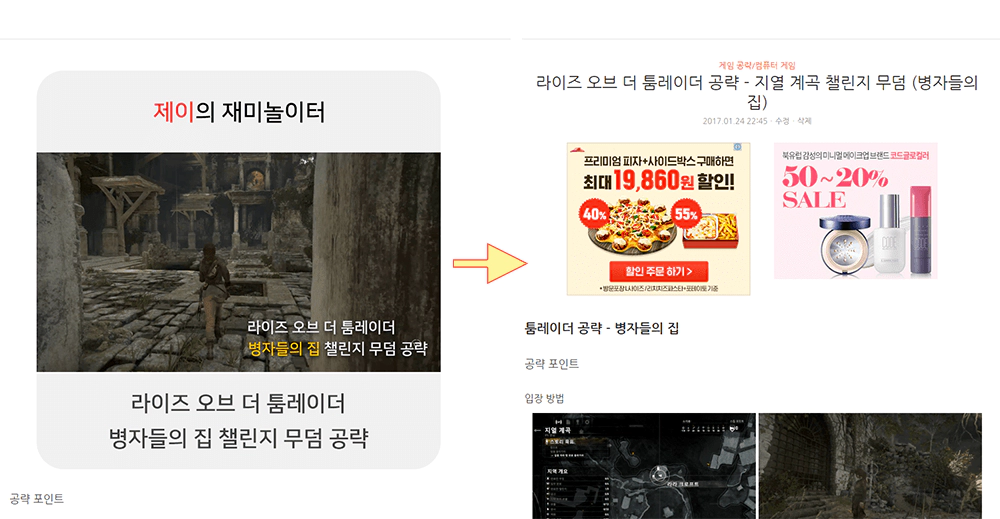
대표이미지가 너무 크다
블로그 디자인을 이렇게 변경하고 나서 네이버의 대표이미지처럼 넣어보았습니다. 이렇게 하니 메인화면 썸네일도 깔끔해서 좋습니다. 그런데
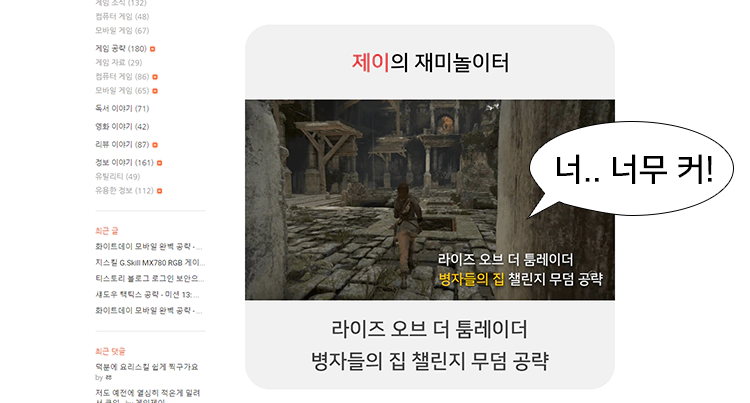
대표 이미지가 너무 커서 여러가지 문제점이 발생하더군요.

1. 본문의 글이 안보임
2. 상단 애드센스 광고가 잘 안보임
특히 애드센스와 대표 이미지를 포함하면 글이 저 멀리 밑으로 내려가서 보이지 않기 때문에 방문자들의 가독성에도 문자가 있다고
생각했습니다. 그렇다면 대표 이미지를 작게해서 서문 옆에다 넣을까? 생각도 해봤는데 그냥 빼는 것이 더 좋을 것 같아서 아예 제거하기로
결정했습니다.
그렇다고 본문에서 이미지를 제거해버리면 대표 이미지가 다른 이미지로 바뀌게 되므로, 이미지는 존재하지만 사용자들에게 보이지 않도록
숨기는 방법으로 전환했습니다.
대표 이미지 숨기는 방법
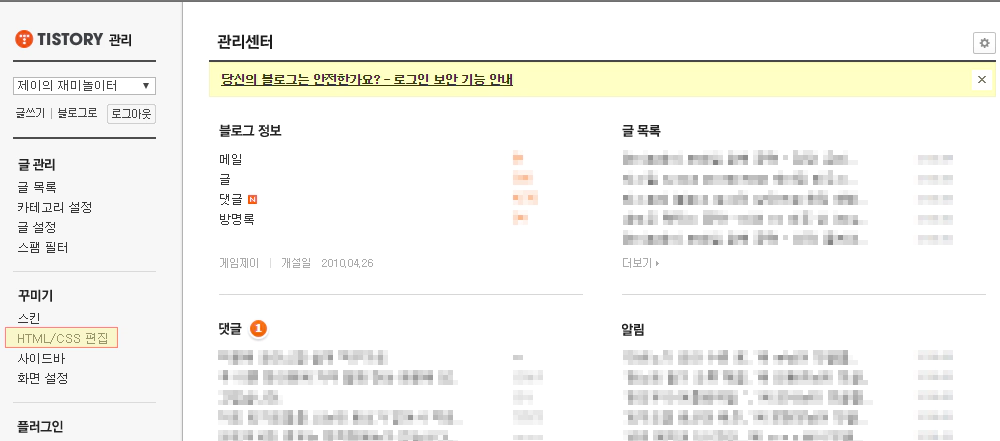
1. 블로그 관리자 페이지에서 HTML/CSS 선택

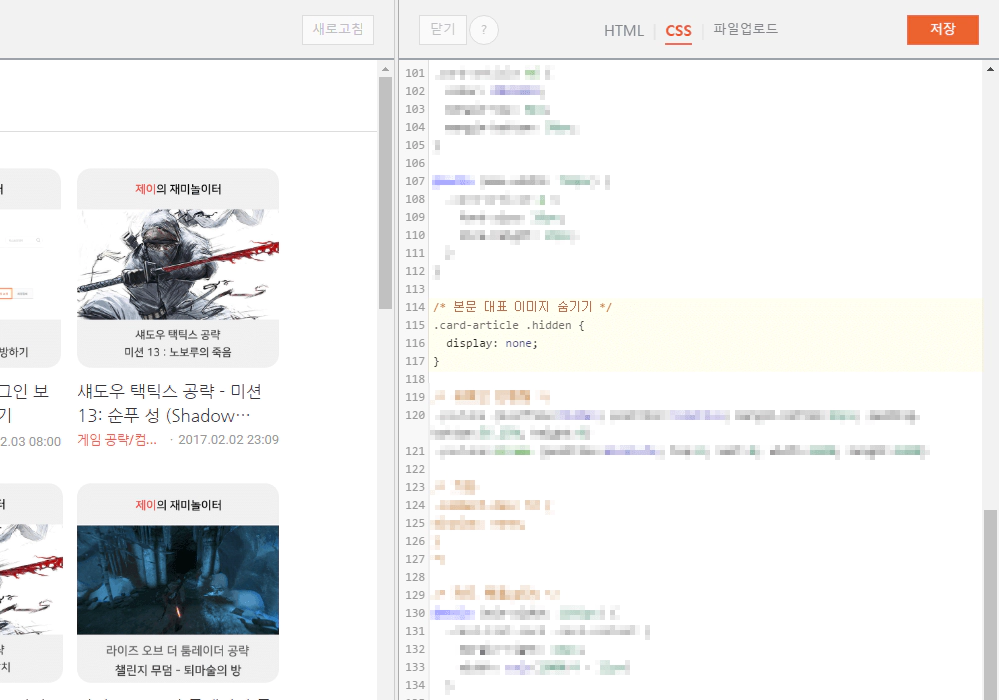
2. CSS에 해당 태그 붙여넣기
아래 상자를 클릭하여 복사하세요.

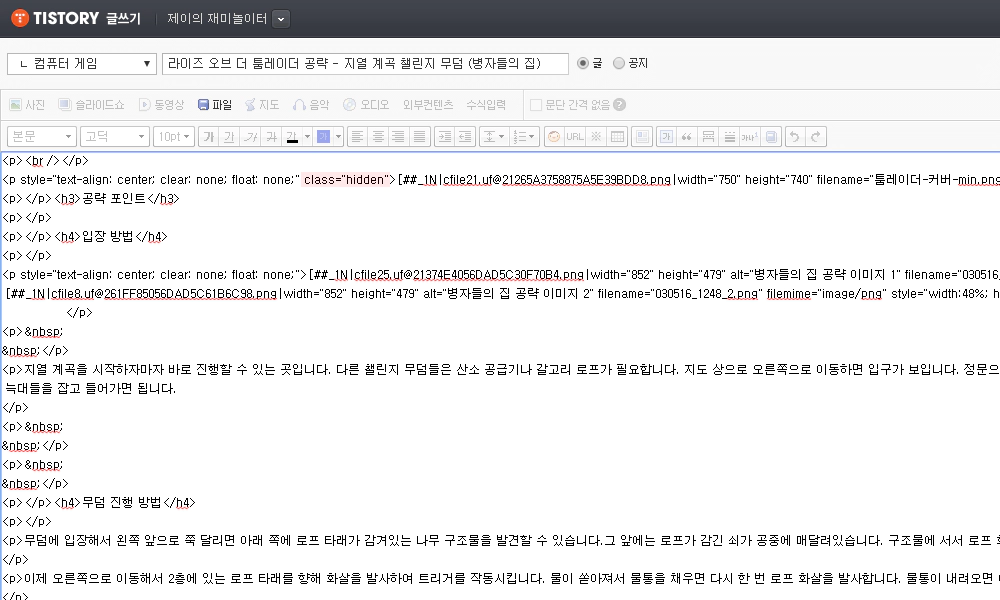
3. 대표 이미지 앞의 <p> 태그에 class=”hidden” 속성 부여

4. 글을 발행하면 사라진 것을 확인할 수 있습니다.

마치며
대표 이미지를 넣고 싶은데, 따로 노출을 하기 싫으신 분들은 이 방법을 이용하시면 대표이미지를 쉽게 숨길 수 있습니다. 나중에
대표이미지를 노출하고자 할 경우에는 CSS의 .hidden 태그를 삭제하면 된다는 장점도 있습니다.