
이미지 압축으로 용량 줄이기, TinyPNG
PNG 확장자를 사용하는 이유
우리가 많이 사용하는 JPG는 이미지를 압축해서 용량을 작게 만들 수 있지만, 그 영향으로 이미지의 화소가 깨지는 등의 손실이 있습니다. 반면에 PNG는 비손실 그래픽파일 포맷으로 이미지가 깨지는 일이 없습니다.
다만 JPG보다 용량이 크다는 결점이 있지만, 기술의 발달로 하드디스크 용량이 증가하면서 큰 문제가 없게 되었습니다. 당장 최신버전 윈도우의 그림판에서 이미지를 저장하려고 한다면 기본 저장포맷은 PNG일 것입니다.
그러나 웹 환경에서는 이야기가 다릅니다. 웹에서 파일들을 다운받는 것이기 때문에 큰 용량의 파일은 페이지 로딩 속도에 많은 영향을 끼치게 됩니다. 필연적으로 작은 용량의 파일을 이용할 수 밖에 없습니다.
PNG 포맷 그대로 용량을 줄이자
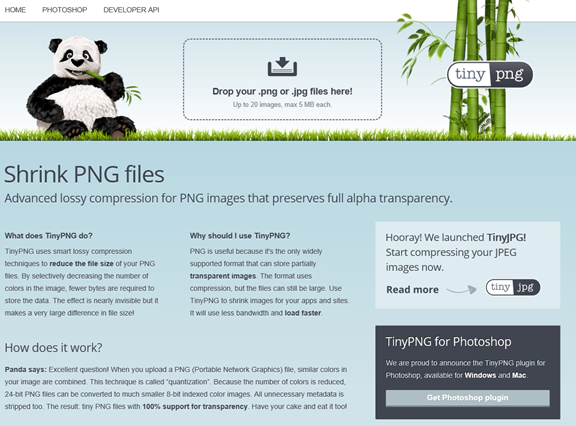
TinyPNG는 PNG의 비손실 그래픽파일 포맷을 그대로 이용할 수 있게 하면서도 용량을 압축해주는 사이트입니다.
5MB 이내의 PNG 파일이라면 동시에 20개까지 압축이 가능한 홈페이지입니다. PNG는 물론 JPG 파일도 압축해서 용량을 줄일 수 있으며, 사용법도 굉장히 간단합니다.

압축할 파일을 드래그해서 'Drop your .webp ~'가 적혀있는 상자에 넣거나 상자를 클릭한 뒤 탐색기로 이미지 파일을 찾아 입력하면 간단하게 파일을 압축할 수 있습니다.

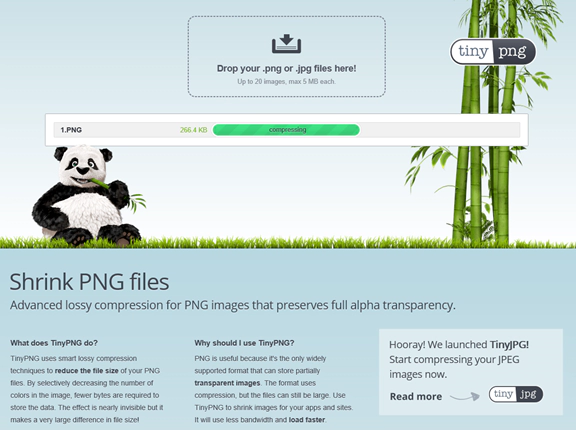
압축 도중에는 compressing 문구가 뜨면서 압축이 진행되며 압축이 완료되면 몇퍼센트, 몇 KB의 용량을 압축했는지 확인할 수 있습니다.

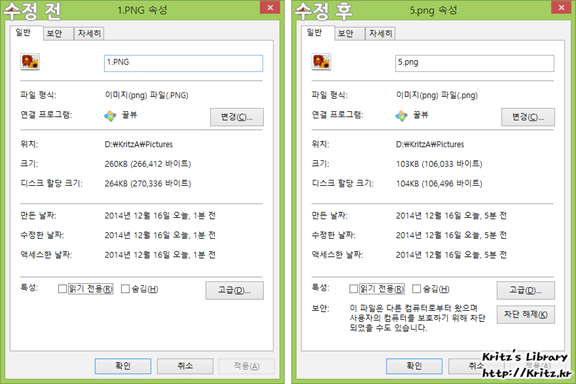
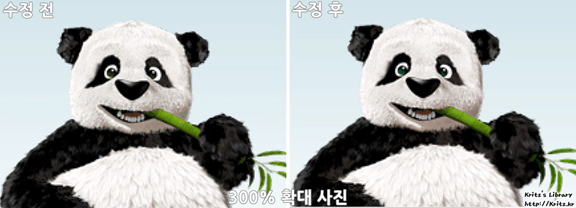
▲ TinyPNG를 통해 압축한 파일의 비교 이미지

압축한 파일을 3배 확대해서 비교해봤습니다. 위 이미지와 같이 대나무를 뜯고 있는 팬더의 모양이 큰 차이가 없다는 것을 확인할 수 있습니다. 물론 유심히 보면 우측의 이미지가 살짝 더 깨져보인다는 특징이 있지만, 웹에서 볼 때는 별 문제가 없을 것 같습니다.
PNG 파일을 많이 이용하는 분들은 이 홈페이지를 이용하여 압축하는 것도 생각해볼만하다고 생각합니다. 저 또한 툼레이더 공략을 작성하면서 대용량의 이미지 파일로 곤란을 겪었지만, 이미지 압축을 통해서 70MB나 되는 용량을 20MB로 압축하는데 성공하면서 최적화된 이미지를 이용할 수 있었습니다.
물론 압축 과정에서 손실이 있을 수 있기 때문에 최대한 깔끔한 사진을 원하시는 분들은 지양하셔야겠지만, 저처럼 블로그를 하시거나 포스팅에 이미지가 많이 들어가시는 분들은 굉장히 유용하게 사용할 수 있습니다.