티스토리에서 블로그를 운영하는 사람들이라면 지금도 고민중인 분들이 계실겁니다. 이 글은 티스토리에서 워드프레스로 이전하기 전에 글들을 백업하여 옮기는 방법을 알려드리고 있습니다.
아직은 티스토리에서 백업을 지원하지만, 이탈되는 블로거들이 늘어날수록 스리슬쩍 백업을 중단해버릴 수 있습니다. 그렇게 되면 구글 블로그나 워드프레스 등으로 이전하고 싶어도 이전이 불가능할 수 있습니다.
티스토리 워드프레스 이전하기 전 백업 글 옮기기
이번 글에서는 티스토리의 백업 파일을 이용해 워드프레스로 자료를 옮기도록 할 것입니다. 상세히는 티스토리의 백업 파일을 생성하고, PC에 압축을 풀어 밑준비를 한뒤 로컬 워드프레스로 옮겨서 사전 준비를 마친 뒤 백업하기까지의 과정입니다. 이 과정이 끝나면 온라인에서 복원하여 한번에 불러올 수 있습니다.
준비 기간에 얼마나 걸릴지 모르는 만큼, 온라인에서 시작하면 호스팅 비용을 날릴 수 있습니다. 로컬 워드프레스로 작업하면 속도도 빠른데다 호스팅 비용을 절약할 수 있습니다.
티스토리 백업 및 밑준비
첫번째로 티스토리의 글들을 백업해야 합니다. 백업 전 주의해야할 사항으로는 백업 파일을 생성하면 이후 30일동안 백업이 불가능하다는 점입니다. 즉, 30일동안 작성하는 글들은 백업되지 않는다는 뜻이죠. 아직 워드프레스로 이전할 마음을 먹진 않았고, 하루에 여러 개의 글을 작성하는 블로거라면 백업하는 것도 조금은 생각해보셔야할 것입니다.
블로그에서 작성글 백업
백업하기로 마음먹었다면 이제 실행해봅시다. 티스토리의 관리자 페이지에서 백업을 신청합니다.
관리→블로그→데이터 관리하기→블로그 백업
백업을 신청한다고 바로 되는 건 아닙니다. 작성글에 첨부된 이미지 등을 함께 백업하는데 일정 시간이 걸립니다. 백업이 완료되면 우측 상단 새소식 알림 아이콘에 백업이 완료되었다고 뜰 것입니다. 만약 티스토리 앱을 사용하고 있다면 핸드폰으로도 알림이 갈 것입니다.

메일이 날아왔으면 다운로드를 받습니다. 그리고 압축 해제를 하면 수많은 파일들이 생성됩니다. 여기서 생성된 파일들을 이제 정리해줘야 합니다.
파일명 변경하기
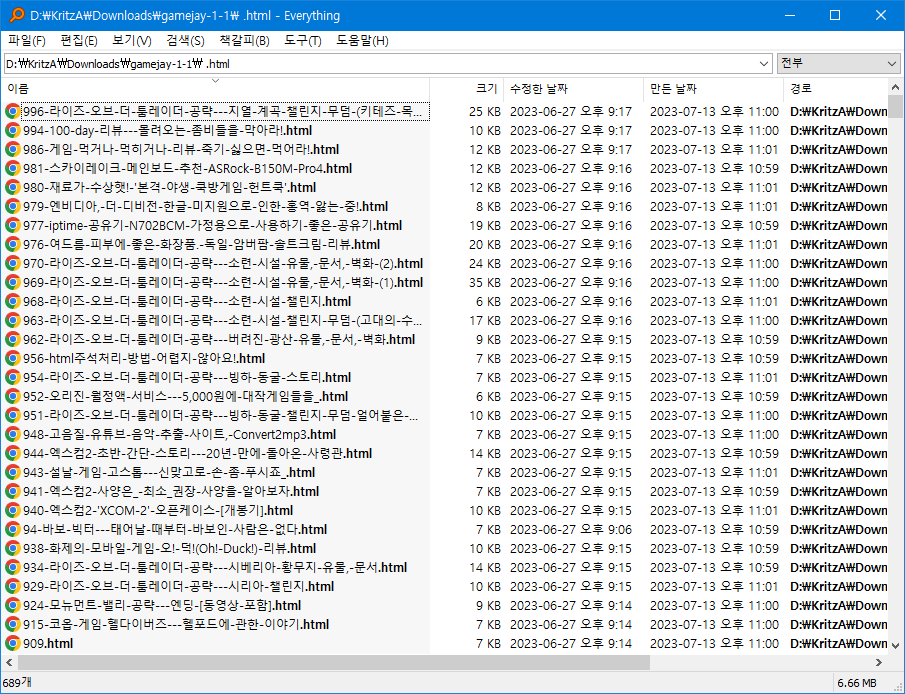
먼저 파일명을 바꿔줘야 합니다. 다운받은 파일을 보면 포스팅한 글 개수만큼의 폴더가 있고, 안에는 *.html 파일과 img 폴더가 따로 있습니다. html파일은 앞의 숫자+뒤의 문자열로 제목이 이뤄져 있습니다. 여기서 바깥의 폴더와 동일하게 숫자를 제외한 문자열을 제거해야 합니다.
작성글 개수가 적다면 일일히 변경해도 되겠지만 개수가 많다면 그게 힘들겁니다. 이럴때는 다른 프로그램의 힘을 이용해서 제거하면 됩니다.

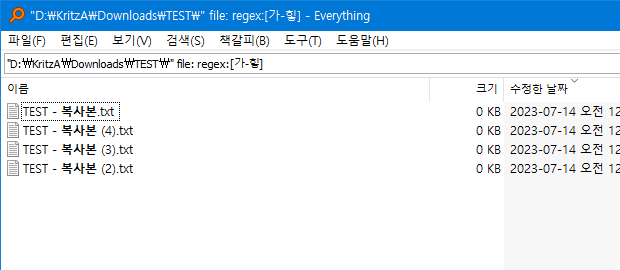
저는 Everything이라는 프로그램을 이용해 html 파일만 찾아서 선택한 다음 배치네이머로 이름을 일괄 변경하였습니다. 각 프로그램의 다운로드와 사용 방법은 아래 링크를 확인해주세요.
✔ 윈도우 파일 검색 프로그램 Everything 다운로드 및 사용 방법
✔ 파일 이름 일괄 변경 방법 2가지 – 자체 기능과 배치네이머 프로그램
본인 블로그가 숫자를 이용하는지, 문자를 이용하는지에 따라 지워야할 것이 다릅니다.
포스트 주소가 숫자일 경우 :1234-포스트-제목.html → 1234.html
포스트 주소가 문자일 경우 :1234-포스트-제목.html → 포스트-제목.html
이제 파일명을 바꿨으니 html 내부의 문자열을 바꿀 차례입니다.
띄어쓰기를 하이픈으로 변경하기
작성글에 첨부된 파일 명칭 속에 띄어쓰기가 되어있다면 백업이 진행되지 않습니다. 파일의 띄어쓰기를 하이픈(-)로 변경하고, html 파일 내부의 문자열도 하이픈(-)으로 변경합니다.
Blog Image_001.png (X)
Blog-Image_001.png (O)
이것 역시 일일히 변경하긴 어렵고 귀찮은 일이니 정규식을 이용해서 일괄 변경하면 좋습니다.
이미지 파일의 띄어쓰기를 하이픈으로 변경하는 법
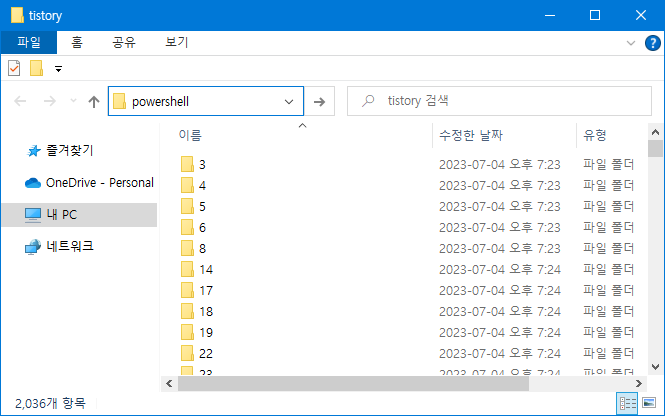
먼저 작성글들의 폴더가 들어있는 최상위 폴더로 들어갑니다. 거기서 주소창에 powershell을 입력하면 해당 경로를 대상으로 하는 파워셸이 열립니다.

파워셸에서 깜빡거리는 키보드 커서 옆의 경로가 백업 파일 경로와 동일하다면 아래를 복사해서 붙여넣습니다.
Get-ChildItem -Recurse . | Rename-Item -NewName { $_.Name -replace ' ','-' }
이제 내부 파일에 띄어쓰기가 있다면 하이픈(-)으로 대체된 걸 확인할 수 있습니다. 위 방법과는 달리 앞서 말씀드린 Everything과 배치네이머를 활용하여 파일을 검색하고 변경할 수도 있습니다. 이때는 배치네이머에서 문자열 교체 기능을 이용해주세요.
문자열 교체: 원래 문자열( ) → 바꿀 문자열(-) → 확인
html파일의 문자열 변경하기
파일의 띄어쓰기가 하이픈으로 변경되었으니 html 파일 속에 연결되어있는 링크에서도 스페이스를 지우고 하이픈으로 변경해줘야 하겠죠. 파일 하나하나를 찾아서 변경한다는 건 엄청난 노가다이니 이 역시 프로그램을 이용하면 쉽게 해결할 수 있습니다.
노트패드++를 다운로드 받아주세요. 해당 프로그램의 파일 바꾸기 기능과 정규식 기능을 이용해 전체 html 파일 속 링크 경로의 띄어쓰기를 하이픈로 변경할 것입니다.
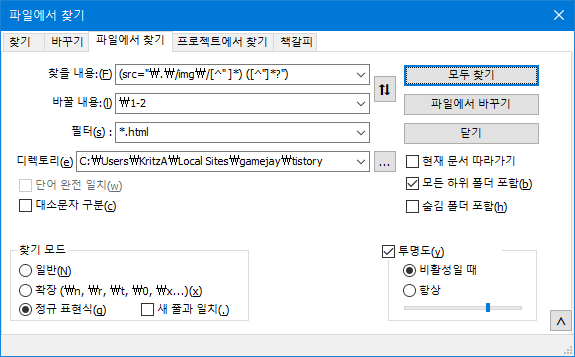
Ctrl+Shift+F를 눌러서 파일에서 찾기를 선택합니다. 아래와 같이 정규식을 입력해서 변경하면 됩니다.
찾을 내용: (src=".\/img\/[^"]*) ([^"]*?")
바꿀 내용: \1-\2
필터: *.html
디렉토리: 백업 파일이 있는 경로

이제 바꾸기를 누르면 링크 속 띄어쓰기가 하이픈으로 바뀐 걸 확인할 수 있습니다. 노트패드++는 삭제하지 마세요. 백업을 준비하는 동안 수차례 사용될 것입니다.
이미지 파일 관련
워드프레스로 업로드하기 전 이미지 파일의 확장자를 변경하여 용량 절감을 꾀할 수 있습니다.
티스토리와는 달리 워드프레스에서는 본인 블로그의 용량은 본인이 관리해야하기 때문에 용량을 절감하는 편이 블로거에게도 이익이 됩니다. 이미지를 webp 확장자로 변환하여 용량 절감을 꾀할 수 있습니다.
다만 여기서 사용되는 백업 플러그인은 워드프레스 4.x 버전에서 작동하므로 webp를 지원하지 않습니다. 추후 워드프레스의 미디어 라이브러리에서 이미지를 찾을 때 업로드한 webp 파일은 이미지를 확인할 수 없습니다.
한글 명칭 이미지 파일 변경하기
띄어쓰기와 마찬가지로 이미지의 명칭이 한글이면 이미지가 제대로 업로드되지 않습니다. 따라서 한글로 되어있는 파일명이 있다면 영문으로 변경해야 합니다. 여기서는 어쩔 수 없이 어느정도의 노가다가 들어갈 수밖에 없습니다.

Everything을 이용하면 한글로된 이미지 파일을 쉽게 확인할 수 있습니다. 파일을 선택해서 영문으로 바꾸고 노트패드++의 파일에서 찾기 기능을 이용하여 html 파일에서 동일 이름을 찾아 변경하면 됩니다.
위에서는 [가-힣]만 정규식을 이용했는데, 제목에 초성을 넣는 스타일이라면 Everything에서 아래 정규식으로 이용하세요.
"경로" file: regex:[가-힣ㄱ-ㅎㅏ-ㅣ]
특정 html 태그 비활성화하기
embeded, iframe과 같은 태그들은 그대로 백업하면 해당 태그가 포함된 글은 해당 태그가 들어간 하단의 라인이 잘려서 나타나지 않는 문제가 있습니다. 따라서 노트패드++를 이용하여 해당 태그들을 비활성화합니다.
<embeded → <!--embeded
<Iframe → <!--iframe<form → <!--form
마찬가지로 닫는 태그도 비활성화합니다.
</embeded> → </embeded-->
</iframe> → </iframe--></form> → </form-->
해당 문제는 여닫는 태그가 바로 이어지면서 발생하는 것 같습니다. <iframe></iframe> 이렇게 사이에 아무 문자가 없으면 닫히는 태그가 다른 위치에 제멋대로 붙으면서 문제가 발생합니다.
비슷하게 <p></p>나 <div></div>, <span></span>,<b></b>,<i></i> 등으로 태그가 붙어있으면 닫히는 태그가 아무곳에나 붙습니다.
보통 이런 태그는 아무 역할을 못하므로 지워주셔도 됩니다. 노트패드++를 이용해서 사이에 띄어쓰기를 넣어주면 됩니다. 노트패드++에서 파일에서 찾기로 아래 정규식을 검색해세요.
<[^/>]*></[^>]*>
바꾸기를 하지 말고 검색하셔야 합니다. 그러면 <br/></p>이나 <p></p> 같은 태그가 나오는데, 앞처럼 태그가 다른 경우에는 바꾸지 말고 <p></p>처럼 동일한 태그가 붙어있는 것만 지워주시면 됩니다.
이상한 태그 변경하기
어떤 태그들은 중괄호가 끝나기 전에 /가 붙어있습니다. <strong />나 <span />등의 정체 불명의 태그가 있을 수 있습니다. 해당 태그들은 짝이 없는 경우가 많으니 전부 공백으로 제거해 버립니다. 워드프레스에 업로드되면 해당 태그들은 분명 문제가 됩니다.
기타 태그 제거하기
이제 대략적인 준비는 끝났습니다. 마지막으로 노트패드++를 이용해 마음에 안드는 태그가 있다면 미리미리 수정해둘 수 있습니다. 특히 티스토리는 에디터가 변경되면서 바뀐 태그도 있을 수 있으니 이 참에 정리를 하고 가도 됩니다. 저는 line-height나, strong, width:50%과 같은 태그들을 없애거나 수정하였습니다. 이런 식으로요.
<img src="./img/110616_0737_7.webp" width="852" height="479" filename="110616_0737_7.webp" />
찾을 내용: <img.*src="([^"]*)"[^>]*>
바꿀 내용: <img src="\1">
특히 이미지들을 나란히 배열한 경우에는 width로 이미지가 축소되어 있기 때문에 해당 태그를 없애지 않으면 블로그로 확인할 때 이미지가 작게 나타납니다.
워드프레스로 업로드하기
아직 호스팅을 할 때는 아닙니다. 처음 백업을 시도한다면 여러 번의 시행착오는 발생할 수밖에 없습니다. 로컬 워드프레스를 이용하면 네트워크 환경을 무시하기 때문에 빠르게 백업 파일을 워드프레스에 업로드할 수 있습니다.
로컬 워드프레스에 업로드하는 것이 끝나고 대략적인 밑작업을 끝난다면 새로이 백업을 한뒤, 백업파일을 이용해 온라인 상에서 복원을 하는 것으로 마무리 됩니다.
로컬 워드프레스 설치하기
백업 파일을 워드프레스에 업로드하기 위해서 사용되는 플러그인은 html import2입니다. 하지만 해당 플러그인은 지원이 종료된지 오래기 때문에 현재의 워드프레스에는 정상적으로 작동하지 않습니다. 따라서 구버전의 로컬 워드프레스에서 업로드를 한뒤 최신의 워드프레스로 업그레이드하고 밑작업 마무리 및 백업을 진행할 것입니다.
아래 링크를 통해 로컬 워드프레스의 설치 및 다운그레이드를 진행할 수 있습니다.
✔ 로컬 워드프레스 다운그레이드 이전 버전으로 낮추는 법
위 링크를 보고 워드프레스는 4.5.29버전으로, php는 5.6.39로 다운그레이드 하시면 됩니다. 다운그레이드가 완료되었으면 이제 html import2를 이용해서 워드프레스에 업로드를 해야합니다.
html import2로 백업 파일 업로드하기
먼저 3개의 플러그인을 설치해야 합니다.
- html import2
- wp-reset
- All-in-One WP Migration
html import2만 외부에서 받아서 플러그인으로 등록하고 나머지는 워드프레스에서 검색해서 받을 수 있습니다. 혹시 몰라 제가 받은대로 말씀드리자면 wp-reset은 워드프레스에서, All-in-One WP Migration은 6.77버전으로 외부에서 받았습니다.
wp-reset은 html import2에서 포스팅 업로드 이후 뭔가 잘못되었을 때 다시 초기화해서 진행하기 위함이며, All-in-One WP Migration은 포스팅 업로드 직후 백업하고, 설정이 끝났을 때 백업하기 위함입니다.
백업 진행 도중 손쓸 도리 없이 망가졌다면 reset하여 워드프레스를 초기화할 수 있습니다.
html import2로 업로드 전 준비
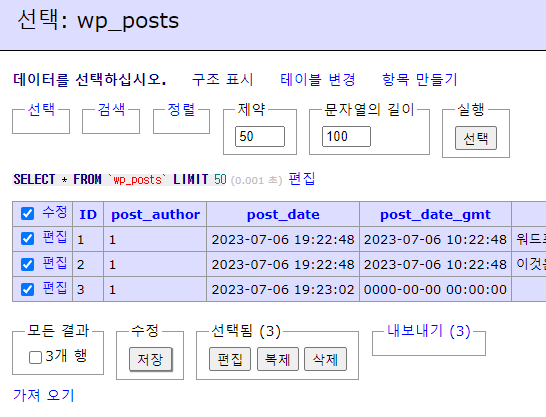
워드프레스를 설치하면 기본적으로 축하글과 함께 테스트용 댓글이 작성됩니다. 축하글은 필요가 없으니 database에서 adminer를 열어 wp_posts에 속해있는 행을 모두 지워줍시다.

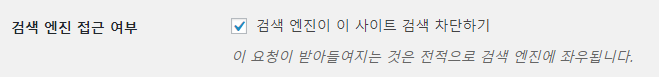
이제 WP admin을 열어 관리자 페이지로 이동한 뒤 읽기에서 검색 엔진 접근 여부를 검색 차단하기로 바꿉니다. 추후 온라인에서 복원이 끝났을 때 설정이 미흡하다면 바로 검색되지 않게 하도록 하기 위함입니다.

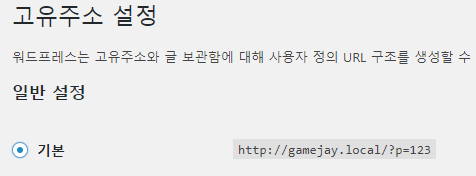
하단의 설정→고유주소→일반 설정으로 가서 주소 방식을 기본으로 변경합니다.

완료되었으면 이제 html import2의 설정 부분을 변경할 차례입니다. 아래 이미지대로 체크하면 됩니다.




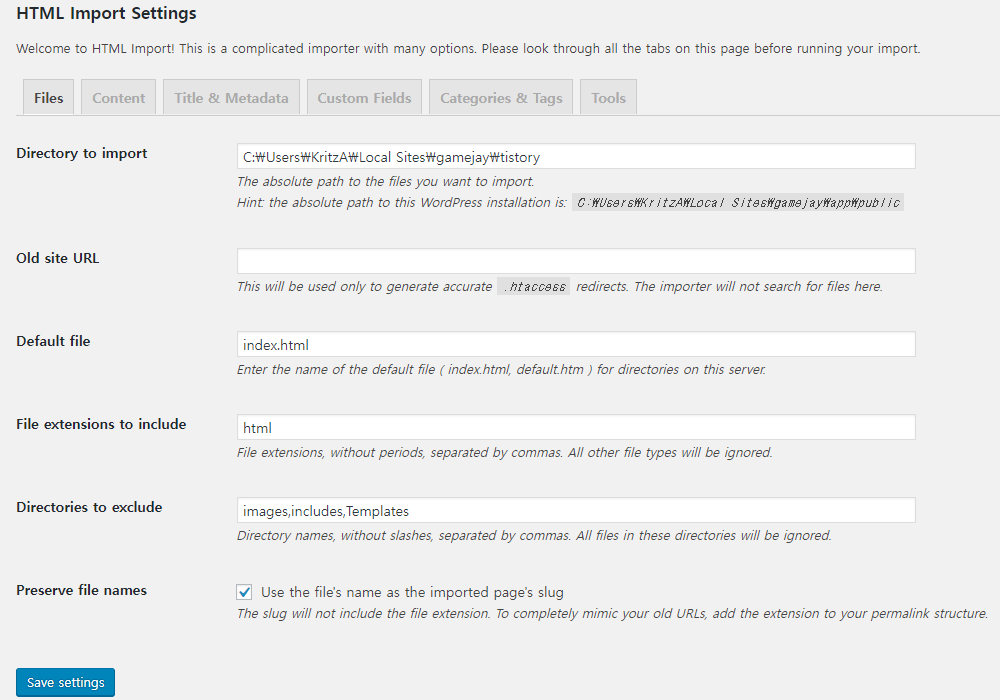
Files:
Directory to import - 티스토리 백업 파일 경로로 변경
File extensions to include - html
Preserve file names - 체크
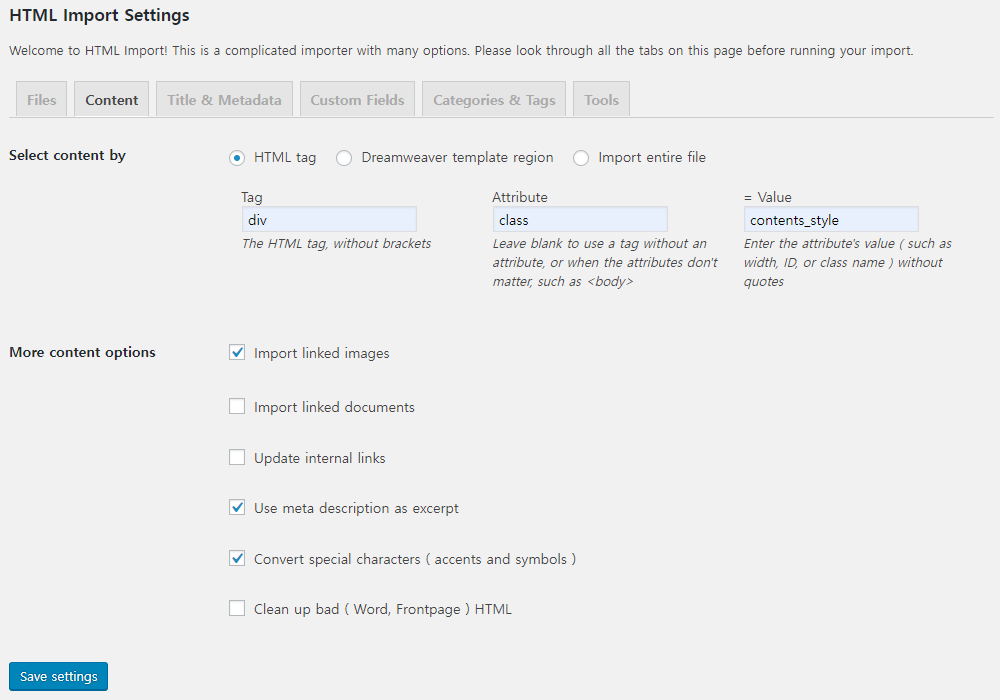
Content:
Select content by - HTML tag(Tag=div, Attribute=class, Value=contents_style)
More content options - Import linked images 체크. 나머진 건드리지 말 것.
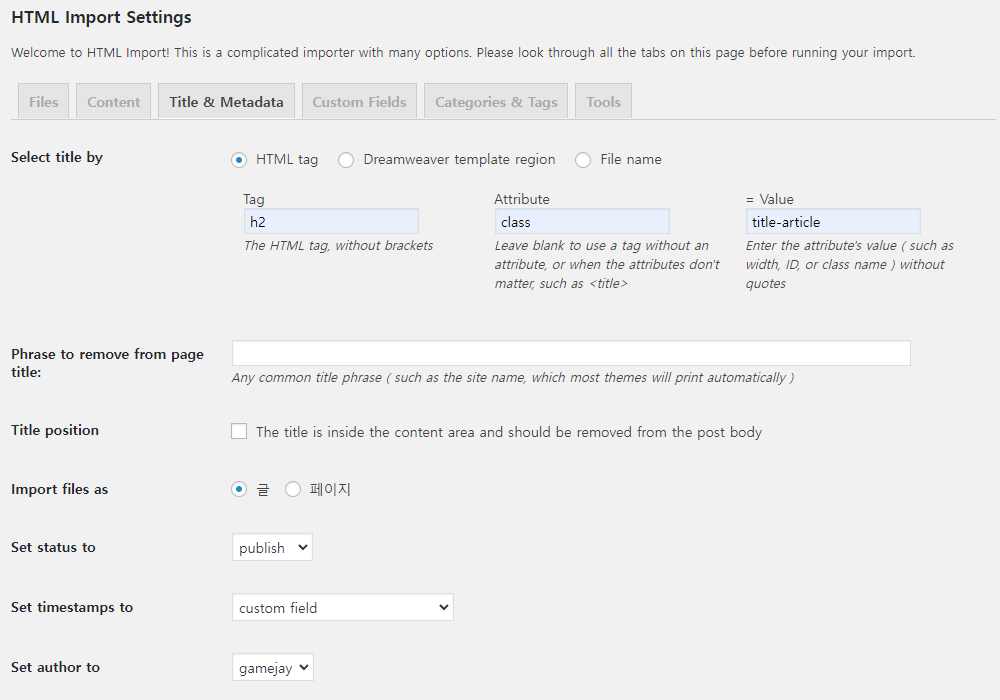
Title & Metadata:
Select title by - HTML tag(Tag=h2, Attribute=class, Value=title-article)
Import files as - 글
Set status to - publish
Set timestamps to - custom field
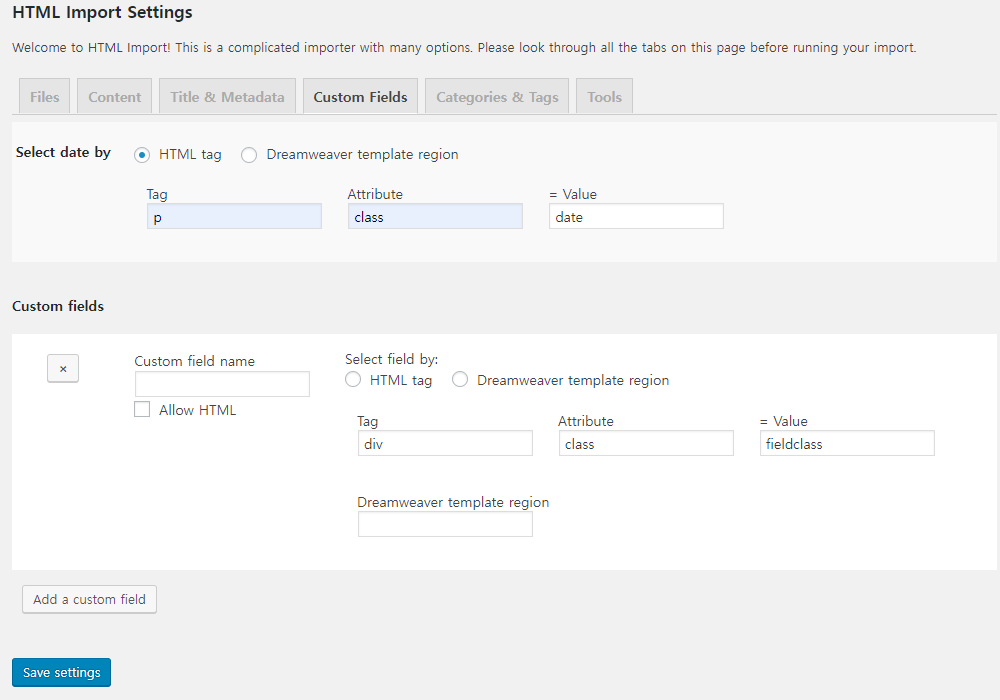
Custom Fields:
Select date by - HTML tag(Tag=p, Attribute=class, Value=date)
이제 모든 준비가 끝났으니 import를 누르고 업로드가 잘 진행되길 바라면서 다른 볼일을 봅니다. (창은 계속 켜두세요.)
html import2 업로드 결과 확인하기
볼일을 끝내고 확인했을 때 import가 끝났다면 다음 과정을 진행합니다. 물론 완벽하게 import 되지 않았을 수 있습니다. 아마 중간에 오류가 뜨면서 제대로 이미지가 업로드되지 않은 글들이 있을 수 있습니다. 경험상 빠트린 한글 이미지거나 파일명이 너무 길어서 오류가 생기더군요.
결과 창에서 오류가 떴는지 확인합니다. Ctrl+F를 눌러 error로 검색하면 쉽게 검색할 수 있을 것입니다. 별 문제가 없으면 아래 과정을 진행하고, 좀 아닌 거 같으면 WP-Reset으로 초기화, 문제점을 수정하고 다시 위 과정을 반복합니다.
임의 작성글 확인하기
이제 작성글들을 확인해볼 차례입니다. 설정→고유주소에서 주소를 티스토리 주소와 동일하게 변경해봅시다.
사용자 정의 구조를 변경합니다.
숫자 주소:
/%postname%
문자 주소:
/entry/%postname%
그리고 작성글 중 하나를 선택해서 문제가 발생하진 않았는지 확인해봅시다. 먼저 주소창을 확인해서 티스토리와 동일하게 변경되었나 확인해보고, 글 내용도 확인합니다. 만약에 확인했는데 이상이 있다면 뭔가 문제가 있다는 뜻입니다. 그러면 원인을 파악해서 리셋하고 다시 시도해봅시다.
꼬인 태그 확인하기
이때 작성글을 열어서 html을 확인해봐도 문제가 되는 태그는 정확히 알 수 없습니다. 단지 어디서부터 꼬였는지는 대충 알 수 있겠죠.
database를 열어 wp_posts를 들어간 뒤, 해당 포스트 옆의 편집 버튼을 눌러 post_content의 내용을 복사합시다.

복사한 내용과 글 편집을 눌러 HTML 모드로 들어가 확인해보면 분명 달라진 부분이 있을 겁니다. 그 부분이 문제가 되는 부분입니다. 문제가 되는 태그들을 수정해줍니다. Differchecker 사이트를 이용하면 두개를 쉽게 비교할 수 있습니다.
해당 태그들은 다른 작성글에서도 들어가있을 가능성이 농후하므로 작성글들을 검색해서 제거해야 합니다.
간단한 건 database에서 SQL 명령으로 지울 수 있습니다.
먼저 로컬 워드프레스에서 database를 열어 SQL 명령을 입력합니다.
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'',
''
);위와 같이 post_content, 아래의 '', '' 사이에 찾을 명령어와 바꿀 명령어를 입력하면 됩니다. 주의해야할 점은 1번만 실행하셔야 된다는 점입니다. database는 굉장히 섬세한 물건이니 백업을 해놓고 진행하시는 게 좋습니다.
Search regex라는 플러그인을 이용하면 정규식을 이용해 비교적 쉽게 해당 태그들을 제거할 수 있습니다. 작동하면서 가끔씩 오류를 일으키기도 하지만 크게 문제가 되진 않으니 그냥 사용하시면 됩니다.
이제 작성글을 다듬는 것이 모두 끝났다는 생각이 든다면 백업 플러그인을 이용해서 백업을 합니다. 백업이 완료되었으면 이제 온라인으로 옮기는 일만 남았습니다.
워드프레스에서 밑준비 마무리하기
정상적으로 업로드가 되었다는 생각이 들면 워드프레스를 최신 버전으로 업데이트 합시다. 알림판에서 최신 워드프레스 버전으로 업데이트를 하시면 됩니다. 업데이트가 끝나면 백업을 진행해서 파일을 생성합니다.
백업 파일 확인 경로:
C:\Users\사용자 폴더\Local Sites\로컬 워드프레스 사이트 폴더\app\public\wp-content\ai1wm-backups
추후 해당 파일로 Import 직후의 상태로 복원을 할 수 있습니다.
찌꺼기 태그 제거하기
아무 포스트나 들어가 Ctrl+Alt+Shift+M을 눌러 HTML 모드로 변경해보면 글의 최상단과 최하단에 <div class="">와 </div>라는 찌꺼기가 생성됩니다. 해당 태그를 제거하기 위해 앞서 이용한 SQL 명령을 다시 입력해봅시다.
로컬 워드프레스의 Database→Open Adminer에 들어가 SQL 명령에서 아래 명령어를 입력합니다.
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'<div class="contents_style">',
''
);이제 입력이 끝났으면 최하단의 </div>도 제거해줍니다.
<?php
require_once('wp-load.php');
// Get global database object
global $wpdb;
// Query to get all posts
$posts = $wpdb->get_results("SELECT ID, post_content FROM {$wpdb->prefix}posts WHERE post_type='post'");
// Loop through each post
foreach ($posts as $post) {
// Check if content ends with '</div>'
if (substr($post->post_content, -6) === '</div>') {
// Remove '</div>' at the end of the content
$new_content = substr($post->post_content, 0, -6);
// Update the post in the database
$wpdb->update(
"{$wpdb->prefix}posts",
['post_content' => $new_content],
['ID' => $post->ID]
);
}
}
?>해당 코드를 메모장에 입력해서 div.php 파일로 변경한 뒤 wp-config.php 파일과 같은 경로에 넣고 주소창에다 입력하면 됩니다. 딱 1번만 시행하세요.
예시:
C:\Users\KritzA\Local Sites\gamejay\app\public\div.php
실행이 끝났으면 다시 아무 포스트나 들어가서 HTML을 확인해봅시다. 해당 태그가 사라진 걸 확인할 수 있습니다. 이 부분은 워드프레스 정보꾸러미의 방법을 참고했습니다.
주석 제거하기
아까 작성했던 주석들도 database에서 SQL 명령을 입력해 주석을 해제해줍니다.
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'<!--iframe',
'<iframe'
);위와 같이 post_content, 아래의 '', '' 사이에 찾을 명령어와 바꿀 명령어를 입력하면 됩니다. 동일하게 embeded도 지워주세요.
테마 선택 및 카테고리 설정
테마 작업과 카테고리 작업도 오프라인에서 미리 진행하는 게 좋습니다. 잦은 테마 변경은 구글 검색에 있어 불이익이 있을 수 있으니까요. 카테고리도 온라인보다 오프라인에서 진행하는 게 훨씬 빠르므로 미리 옮겨놓고 가면 좋습니다.
테마 선택하기
대부분의 워드프레스 테마는 유료로 제공됩니다. 저도 이번에 워드프레스로 이전해와서 테마에 대해서는 잘 모르지만, 현재 사용하고 있는 테마는 GeneratePress 라는 테마입니다. 기본적인 기능밖에 없으므로 속도에 있어서 이점이 있고, 사용자가 꾸밀 수 있는 폭이 크다는 장점이 있습니다.
물론 꾸미기 위해서는 유료 버전을 사용해야하지만, 일단 기본적인 기능만 갖춰놓고 싶다면 무료 버전도 나쁘지 않습니다.
저도 현재는 무료 버전으로 사용하고 있습니다. 무료 버전으로 사용하다가 블랙프라이데이 등으로 할인할 때 유료로 전환할 생각입니다.
테마를 선택하고 플러그인을 이용해서 자식 테마를 만들어서 꾸며봅시다. 자식 테마를 만드는 이유는 테마가 업그레이드 되면 본인이 설정한 것이 날아가므로, 자식 테마를 이용해 설정을 유지한다고 볼 수 있겠습니다.
정리
- 테마 선택
- Child Theme Configurator 플러그인으로 자식 테마로 설정해서 꾸미기
카테고리 설정하기
최초로 등록된 카테고리는 전부 미분류로 등록이 됩니다. 따라서 새로이 카테고리를 만들어서 글들을 분류해줘야 합니다.
글들을 확인하면서 일괄 선택으로 카테고리를 변경하면 되는데, 문제가 있습니다. 이 방법으로 하면 기존 카테고리에서 옮겨지는 게 아니라 하나의 카테고리가 추가되는 것이죠.
미분류 → 게임이 아닌 미분류 → 게임, 미분류
이렇게 변경이 된다는 뜻입니다. 여기서 Bulk Move라는 플러그인을 이용하면 미분류에서 없앨 수 있습니다. Bulk Move에는 옮기는 카테고리 외에 다른 카테고리가 적용되어있을 경우 라벨을 떼어버리는 기능이 있습니다.
글→모든 글에서 일괄작업으로 카테고리를 추가하고 Bulk Move에서 카테고리를 변경하면 된다는 뜻이죠.
마치며
모든 과정이 끝났으면 이제 원하는 호스팅에서 블로그를 시작하는 일만 남았습니다. 이사가 끝나면 설정→읽기→검색 엔진 접근 여부에서 체크를 해제하는 것도 잊지 말아주세요.
그리고 호스팅과 관련해서 검색해서 보이는 유튜버나 다른 블로거은 클라우드웨어즈를 추천하던데 비용이 너무 비싸서 배보다 배꼽이 크다는 생각이 들더군요.
저는 AWS Lightsail을 선택했습니다. 아마존에서 서비스하는데다 비용도 괜찮다고 생각해서 선택했습니다. 클라우드웨어즈의 장점 어쩌구 하는데… 어차피 블로거야 초기 세팅이 완료되면 글만 열심히 적지 않습니까?
이것저것 마구잡이로 건드리고 다니지 않을 건 분명한 사실이기에 크게 문제가 발생할 일도 없다는 게 제 생각입니다. 블로그 글을 작성하면서 열심히 백업만 잘 하고 다니면 문제가 생기더라도 금세 대처할 수 있으니 굳이 비싼 곳에서 호스팅을 할 필요는 없다고 생각합니다.
이번 글에선 티스토리에서 워드프레스로 이전하기 위해 며칠간 끙끙거리며 헤맸던 기억을 되살려 정보글로 작성했습니다. 침몰하고 있는 티스토리에서 탈출하려는 블로거들에게 도움이 되길 바랍니다.